WebStorm で IIS Express
最近 WebStorm を使う機会が多くなってます。
VSなら組み込みで Web サーバーを持っていて、立ち上がってくれるのですが、 WebStorm は持ってないのでちょっとしたコードを書きたいときに面倒だったりします。そこで WebStorm から IIS Express を起動できるように設定してみました。ってことで、その設定手順です。
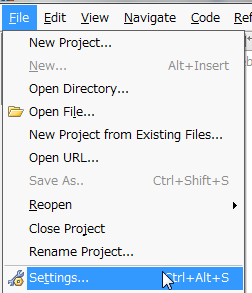
[File] メニューから [Settings] を選択します。

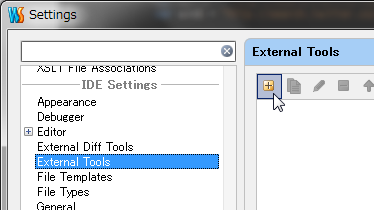
[Settings] ダイアログの [IDE Settings] 内にある [External Tools] を選択して、右ペインの上のほうにある [+] ボタンをクリックします。

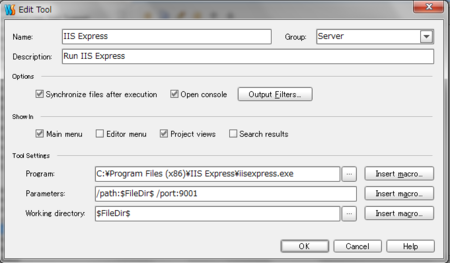
表示された [Edit Tool] ダイアログを設定します。必要なのは以下。
- [Program]:iisexpress.exe を選択します。
- [Parameters]:引数をしていします。引数のパスはプロジェクトのルートディレクトリが設定されるように、macro で "$FileDir$" を選択します。ポートはお好きなのをどうぞ。

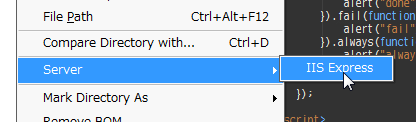
これで、メニューに指定した内容が表示されるようになります。

もちろん、選択すると IIS Express が起動します。ちょっと文字化けしますけどね・・。

これで、ちょっとしたものを書いて試したいときでも、いつでもサーバー上で動かせますね!ファイルを直接ブラウザで開いたときって、JavaScript のセキュリティ周りの挙動が違うことがあるのですが、もう安心です。