JsUnit
JavaScript 版の xUnit である JsUnit を発見しました。
http://www.edwardh.com/jsunit/
使い方はいたって簡単。NUnit や JUnit と ほとんど同じです。
ダウンロードしたファイルに含まれる testRunner.html をファイルを直接でもサーバーを通じてでもどちらでもOKなのでブラウザで表示します。ちなみにファイル直接の場合は、テストファイルの選択用 input エリアが出現しますのでそっちのほうが便利だったりします。その画面のテスト用 HTML ファイル名にテスト対象のファイル名を入力して RUN を押したらテストがはしります。
テスト用 HTML ファイルには "test" ではじまるファンクションを記載しておきます。そのファンクションを自動で読み込んで実行されます。assertion メソッドはおなじみにのものが多いです。
まず、 assertion メソッドなどが書かれている jsUnitCore.js ファイルを参照します。 これはダウンロードしたファイルの中に含まれているんでそれだけカレントディレクトリにコピーしておくと便利だと思います。
<script language="JavaScript" src="jsUnitCore.js"></script>
今回、テストの対象にしたのは以下のようなファンクションです。 prototype.js に触発されまくっていてタグ名で要素のコレクションを取得するメソッドを作りました。 getElementsByTagName を短くかけるやつです。
function $T(tagname,element){
if(tagname == null) tagname = "*";
if(element == null) element = document;
return element.getElementsByTagName(tagname);
}これに対して以下のようなテストコードを書きました。
function test指定されたタグ名の要素のコレクションを取得するべき(){
var spans = $T("span");
assertEquals(5,spans.length);
}
function test特定の要素以下の指定されたタグ名の要素のコレクションを取得するべき(){
var spans = $T("span",document.getElementById("spanarea"));
assertEquals(2,spans.length);
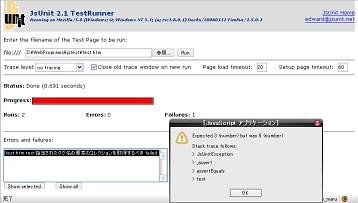
}で、走らせて見たのが以下の写真です。

グリーンでいい感じです(^.^)
ちなみに失敗した場合にはレッドバーになってさらに詳細を見ることができます。

そのほかにもサーバーから直接テストなどいくらか出来るみたいなのですが、今のところそれをする必要もなさそうです。
しかし、これから活躍の場がドンドン増えていきそうです。